[HTML 강좌] 7. HTML 문서 제목(Headings) - <h1></h1>
이번 포스팅부터는 HTML을 구성하고 있는 Tag의 종류와 사용방법을 알아보도록 하겠습니다.
이전 포스팅까지는 아주 기초적이고, 예제등도 별 내용이 없어서 재미가 많이 떨어질것으로 생각됩니다.
지금부터 시작하는 포스팅은 이전 포스팅보다는 조금 예제가 들어가 있어서 하는 맛이 조금 날것입니다.
첫번쩨로 사용할 Tag는 <h> 로 표시되는 HTML 문서의 제목을 표시하는 Tag에 대해서 알아보겠습니다.
학습 목표
Headings 의 사용법을 숙지하고, 왜 Headings Tag가 중요한지를 파악한다.
SEO 의 기본 개념을 이해한다.
HTML 을 설명하는 일부의 강좌에서 Headings Tag에 대해서 HTML 문서의 제목이라고만 간단히 언급하고, 단순히 생략이 가능한 Tag 처럼 설명하는 강좌가 있다.
그러나, 이 말은 매우 잘못된 말로써 HTML 문서에서 가장 중요한 Tag 중 하나가 바로 Headings Tag 이다. Headings Tag에서 사용되는 컨텐츠는 검색엔진에서 HTML 문서의 내용을 인식하는 가장 중요한 키워드로 인식하기 때문이다.
즉, 검색엔진에서 HTML 문서를 분석하여 사용할 수 있도록 하는 HTML 문서의 내용을 알려주는 Tag가 Headings Tag 인것이다.
여기서 검색엔진이 HTML 문서의 내용을 분서하여 검색하는 사용자가 지칭하는 키워드에 따라 적정한 HTML 문서를 제공할수 있도록 HTML 문서를 맞드는 기술을 "검색엔진 최적화( SEO : Search Engine Optimization)" 라고 칭한다.
검색엔진 최적화에서 최우선적으로 지원하는 Tag가 바로 Headings Tag 이다.
Headings Tag의 정의
|
HTML 문서의 제목이나 소제목을 웹페이지에 표시하거나, 검색엔진에게 제공하는 Tag 이다. |
Headings Tag 의 표현 :
|
<h1> Headings </h1> |
Headins Tag 사용법 :
Headins Tag는 <h1> 부터 <h6> 까지 정의되어 있다.
HTML 문서의 메인 제목을 <h1>으로 사용하고 소제목을 <h2>부터 <h6> 까지 적절히 사용할 수 있다.
검색엔진 최적화(SEO)에서는 모든 문서의 내용을 검토하지 않고, Headings를 먼저 검색하여 웹페이지의 구조와 내용을 파악하고, 검색 키워드로 사용하게 된다.
Headings Tag 의 Font Size :
Headings Tag는 폰트크기(font-size)와 Bold 가 별도로 지정하지 않아도 크기가 강조되도록 크고, 굵게 표현된다. 만약 사용자가 Font Size를 변경하고 싶으면 Style을 지정하여 변경할 수 있다.
Visual Studo Code 를 활용하지 못하시는 분은 아래 포스팅을 확인하시고 진행하세요.
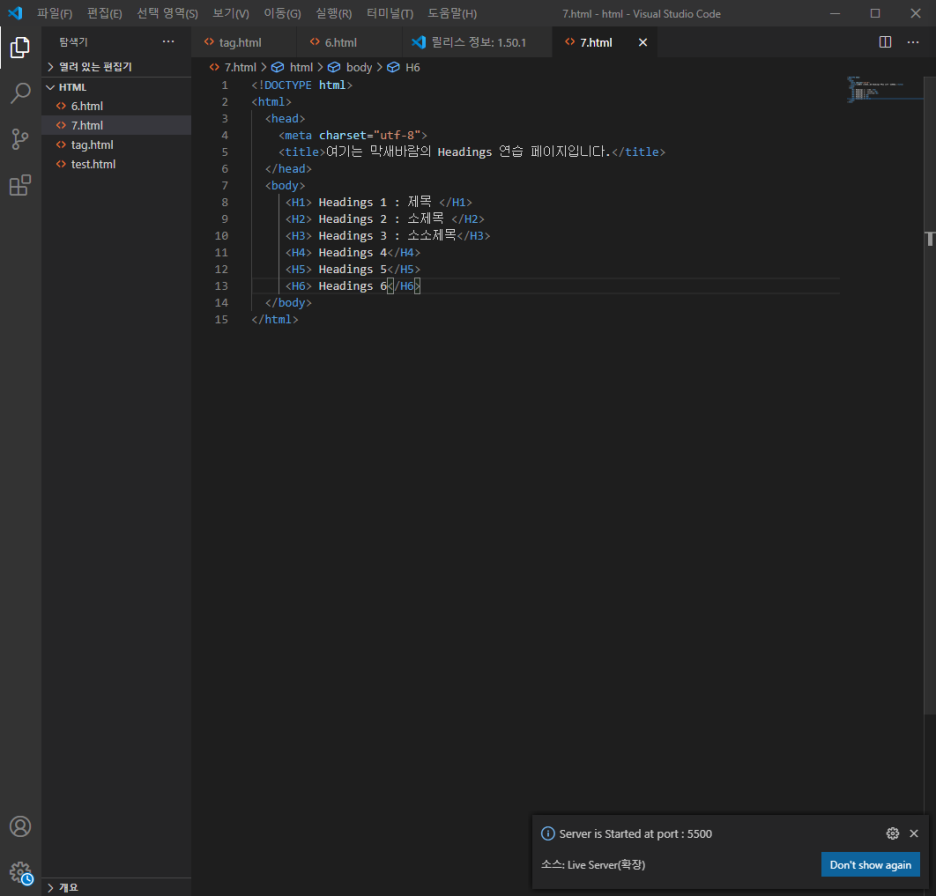
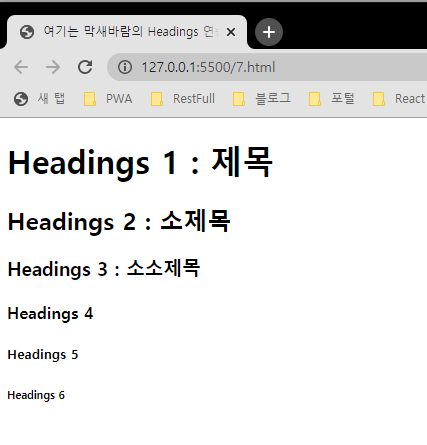
연습 1 : Visual Studio Code 를 활용하여 Heading Tag 1 ~ 6까지 작성하여 보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>여기는 막새바람의 Headings 연습 페이지입니다.</title>
</head>
<body>
<H1> Headings 1 : 제목 </H1>
<H2> Headings 2 : 소제목 </H2>
<H3> Headings 3 : 소소제목</H3>
<H4> Headings 4</H4>
<H5> Headings 5</H5>
<H6> Headings 6</H6>
</body>
</html>


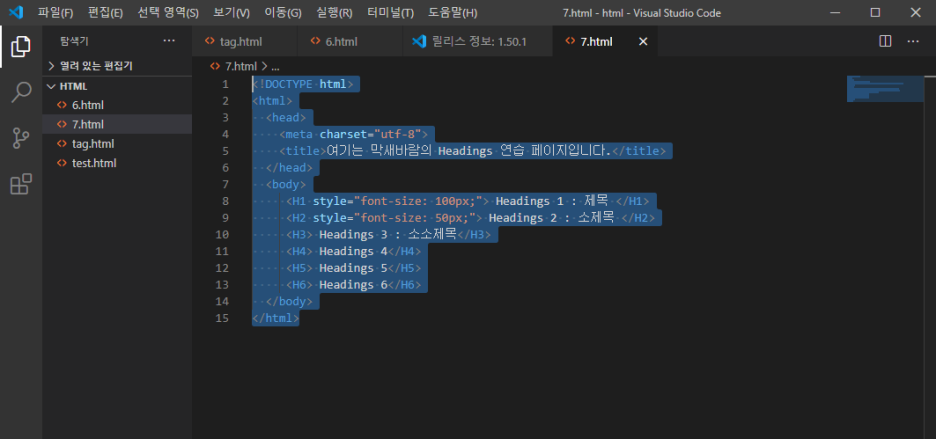
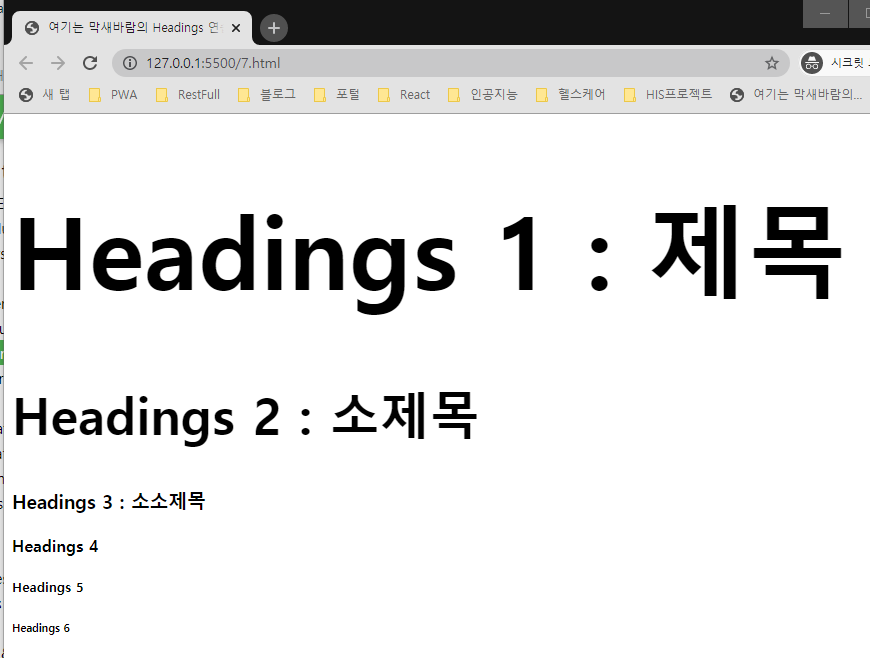
연습 2 : Visual Code Studio를 활용하여 <h1> 에 Style을 반영하여 크기를 변경하여 보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>여기는 막새바람의 Headings 연습 페이지입니다.</title>
</head>
<body>
<H1 style="font-size: 100px;"> Headings 1 : 제목 </H1>
<H2 style="font-size: 50px;"> Headings 2 : 소제목 </H2>
<H3> Headings 3 : 소소제목</H3>
<H4> Headings 4</H4>
<H5> Headings 5</H5>
<H6> Headings 6</H6>
</body>
</html>


Headings Tag는 매우 중요한 Tag 입니다.
특히 블로그나 카페등에서 문서를 작성하실때 HTML 검색이 제대로 안된다고 할떄는 반드시 Headings Tag를 확인하시기 바랍니다.
오늘 포스팅은 여기까지 하겠습니다.
감사합니다.









최근댓글