[HTML 강좌]10. HTML 서식지정: <b>, <em>,<i>,<mark><del><ins><small><sub><sup><strong>
이번 포스팅에서는 HTML text 에 대한 서식(formatting)를 지정하는 요소(element)인 <b>, <strong>, <i>,<em>,<mark>, <small>,<del>,<ins>, <sub>,<sup>의 활용법을 알아봅니다.
HTML text 강조 : <b>, <Strong>
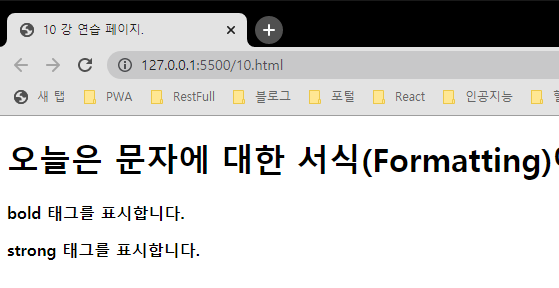
<b>와 <strong> 태그는 text를 강조할때 사용합니다. 두 태그는 웹브라우져에 표현될때 둘 태그 모두 굵은 글씨체로 표현됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>10 강 연습 페이지.</title>
</head>
<body">
<h1>오늘은 문자에 대한 서식(Formatting)에 대해서 알아봅니다.</h1>
<p><b>bold 태그를 표시합니다.</b></p>
<p><strong>strong 태그를 표시합니다.</strong></p>
</body>
</html>

<b> 태그와 <strong> 태그의 차이점
<b> 태그는 text 를 웹브라우져에 단순히 bold 체로 굵은체로 표현합니다. 그러나 <strong>태그는 웹브라우져 화면에 표시하는 서식의 형태는 동일하나, 웹브라우져에서 인식할때 중요한 문장으로 인식하게 됩니다.
따라서 웹브라우져의 웹접근성부분(음성지원)에서 강하거나, 큰 음성으로 표현됩니다.
즉, 화면상으로 강조할때는 <b>를 사용해도 되나, 웹접근성(음성)등에서 강조가 될 경우는 <strong> 태그를 사용해야 합니다. 강조할때 가능하면 <strong> 태그를 사용하는 것을 권장합니다.
HTML text italic : <i>, <em>
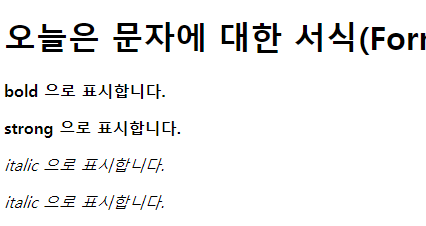
<i>와 <em> 태그는 text를 italic 체로 표현할때 사용합니다. 두 태그는 <b>, <strong>와 동일하게 웹브라우져에 표현될때 둘 태그 모두 italic글씨체로 표현됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>10 강 연습 페이지.</title>
</head>
<body">
<h1>오늘은 문자에 대한 서식(Formatting)에 대해서 알아봅니다.</h1>
<p><i>italic 으로 표시합니다.</i></p>
<p><em>italic 으로 표시합니다.</em></p>
</body>
</html>

<i> 태그와 <em> 태그의 차이점
<b> 태그와 <strong> 태그와 동일하게 <i>는 표현상으로, <em>은 웹접근성(음성지원)을 지원합니다.
따라서 화면상으로 강조할때는 <i>를 사용해도 되나, 웹접근성(음성)등에서 강조가 될 경우는 <em> 태그를 사용해야 합니다. 가능하면 <em> 태그를 사용하시는게 추후 웹접근성을 대비할 수 있습니다.
HTML text 표현 : <small>, <mark>, <del>, <ins>
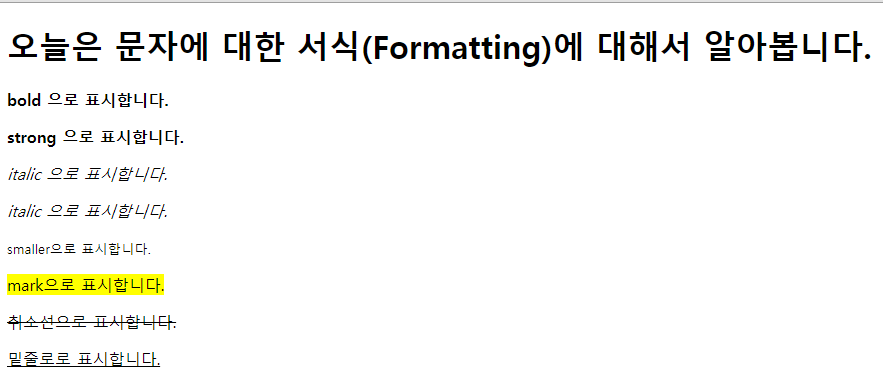
text의 상태를 표현할때 사용하는 사용하는 태그로 <small>은 일반 폰트보다 작게 표현하고, <mark>는 하이라이트 처리를 <del>은 취소선을 표현합니다. 마지막으로 <ins>는 밑줄 표시로 기존 문장에서 추가됨을 표현할때 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>10 강 연습 페이지.</title>
</head>
<body">
<h1>오늘은 문자에 대한 서식(Formatting)에 대해서 알아봅니다.</h1>
<p><b>bold 으로 표시합니다.</b></p>
<p><strong>strong 으로 표시합니다.</strong></p>
<p><i>italic 으로 표시합니다.</i></p>
<p><em>italic 으로 표시합니다.</em></p>
<p><small>smaller으로 표시합니다.</small></p>
<p><mark>mark으로 표시합니다.</mark></p>
<p><del>취소선으로 표시합니다.</del></p>
<p><ins>밑줄로로 표시합니다.</ins></p>
</body>
</html>
HTML text 윗첨자, 아랫첨자: <sup>, <sub>
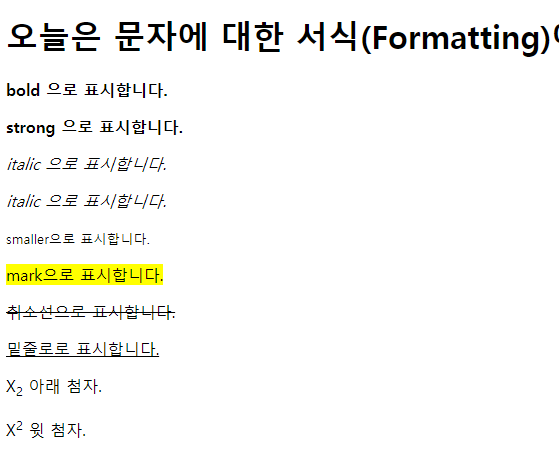
<sub> 태그는 아랫첨자를 표현하고, <sup>는 윗첨자를 표현합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>10 강 연습 페이지.</title>
</head>
<body">
<h1>오늘은 문자에 대한 서식(Formatting)에 대해서 알아봅니다.</h1>
<p><b>bold 으로 표시합니다.</b></p>
<p><strong>strong 으로 표시합니다.</strong></p>
<p><i>italic 으로 표시합니다.</i></p>
<p><em>italic 으로 표시합니다.</em></p>
<p><small>smaller으로 표시합니다.</small></p>
<p><mark>mark으로 표시합니다.</mark></p>
<p><del>취소선으로 표시합니다.</del></p>
<p><ins>밑줄로로 표시합니다.</ins></p>
<p>X<sub>2</sub> 아래 첨자.</p>
<p>X<sup>2</sup> 윗 첨자.</p>
</body>
</html>
마무리
이번 포스팅에서 살펴본 태그는 HTML 문서에서 text의 서식을 꾸밀때 사용하는 태그에 대해서 알아봤습니다.
formatting 태그는 우리가 일반적으로 사용하는 워드나, 한글등의 프로그램에서 글자의 모양을 꾸밀때 사용하는 기능과 동일함을 숙지하시고, 중요한 사항은 <strong>과 <em>태그와 <b>, <i> 태그의 차이점은 확실하게 알고 계셔야 합니다. 저는 가능하면 <b> 태그와 <i> 태그보다는 <strong>과 <em> 을 활용합니다.
※ 웹 접근성 : 크롬등의 웹 브라우져에서 HTML 문서를 음성으로 읽어주는 기능을 경험해본 적이 있을 것입니다. 이러한 음성을 지원하는 웹접근성이라고 이야기합니다. 웹접근성은 구글과 같은 검색엔진부터 정부기관등에서는 필수적으로 지원해야 하는 기능입니다. 가능하면 웹접근성을 향상시키는 태그를 활용하십시요.
내용이 도움이 되셨거나 글쓴이를 응원하고 싶으신 분은 하트♥공감 버튼을 꾹 눌러주세요.
내용이 수정이 필요하거나, 도움이 필요하시면 댓글을 남겨주세요!!!







최근댓글